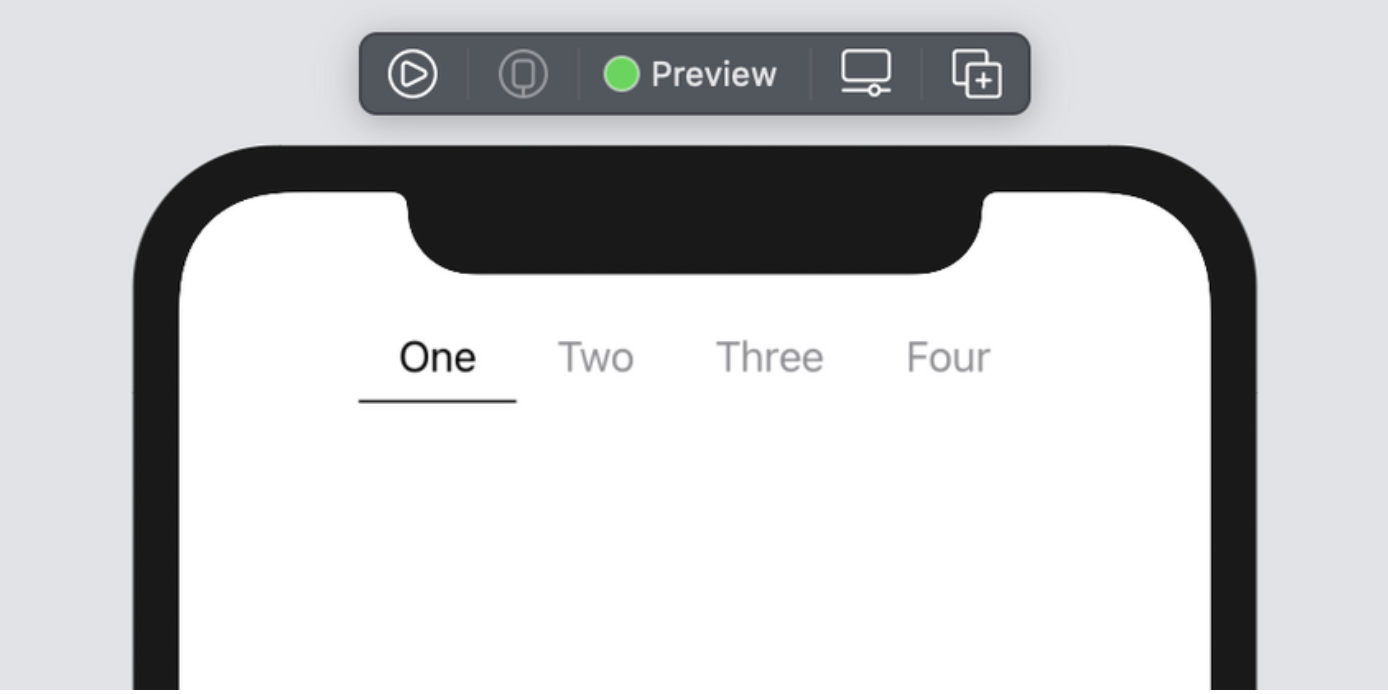
내가 지금 만들고 있는 프로젝트에서 기본 Segment Control이 아니라 커스터마이징 된 Segmented Control이 필요하다
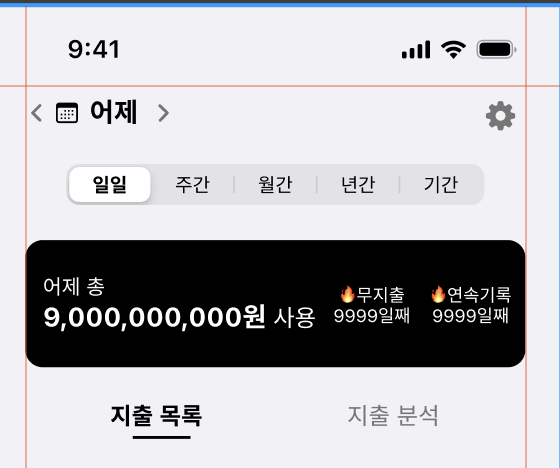
아래에서 기본 세그먼트 컨트롤은 일일, 주간, 월간 부분이고, 커스터마이징된 SegmentedControl은 지출목록과 지출분석이다.

어떻게 만들 수 있을지 찾아보던 중 딱 내가 원하는 모습을 만든 사람이 있었다.
https://kazaimazai.com/custom-segmented-picker-with-swiftui/
Custom Segmented Control Picker with SwiftUI
Not long ago, I needed a segmented picker, and as it usually happens, native things didn't fit designs quite well, and I had to go custom. Here is what happened next😄
kazaimazai.com

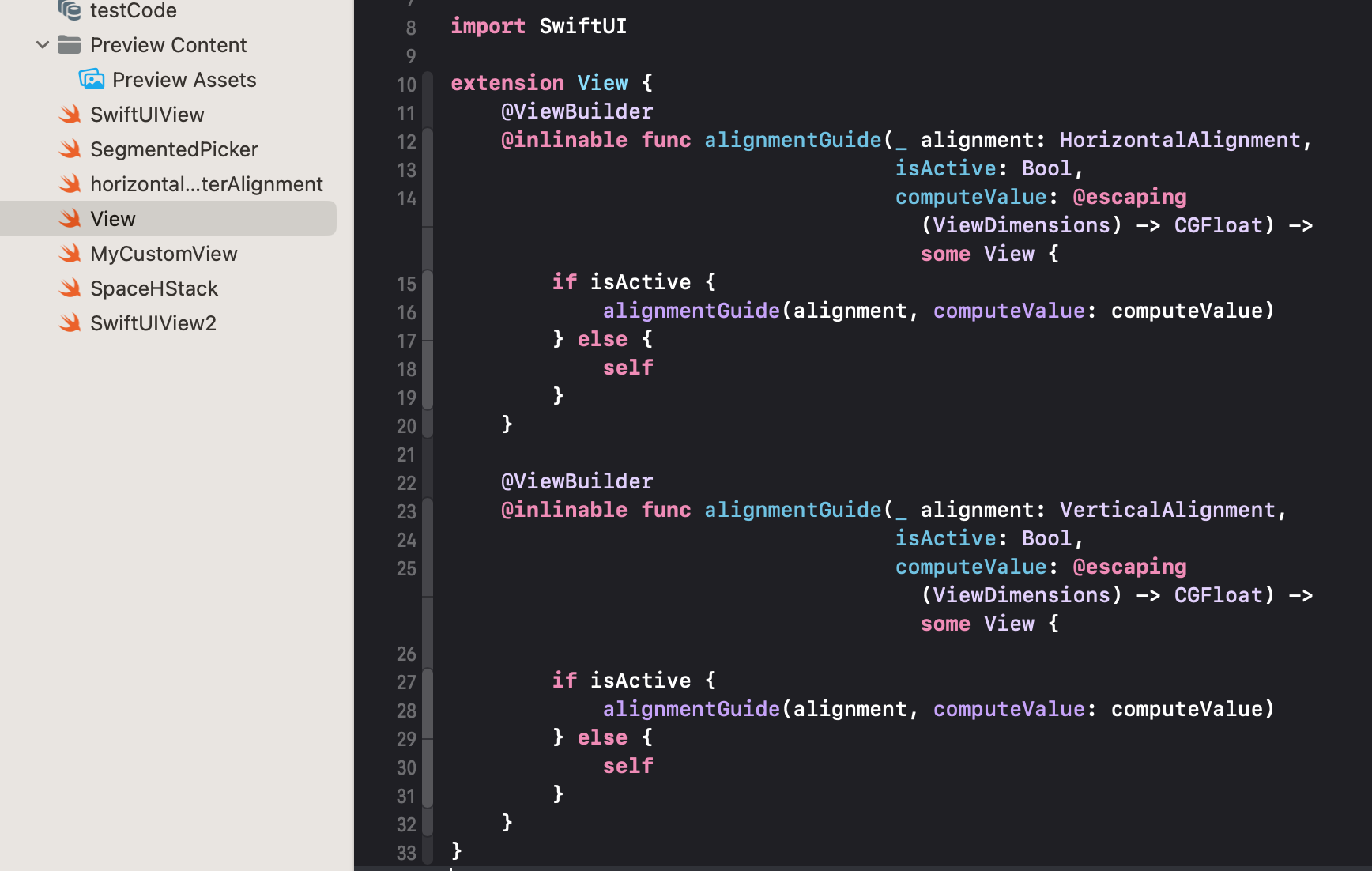
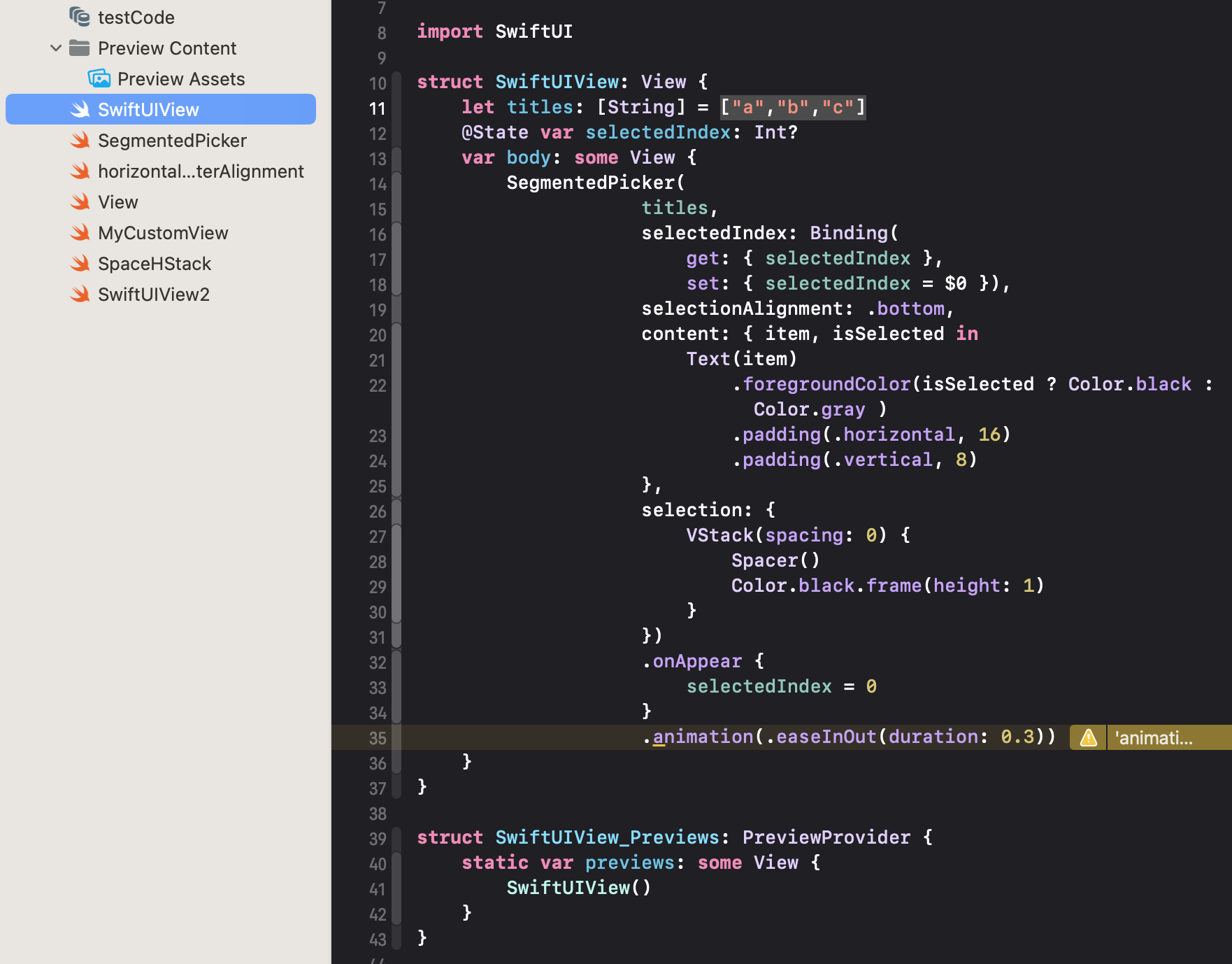
이사람의 코드를 보는데, 내가 아직 모르는 코드도 많았다.




심지어 내가 원하는 모습과는 조금 달랐다

내가 원하는대로 커스터마이징 하기에 저 코드가 어떻게 구성되는지 알아야 했다.
가장 먼저 궁금했던 것은 alignmentGuide 였다.
alignmentGuide는 WWDC2019에서 소개 되었는다.
컨테이너 뷰인 Stack 안에 뷰들이 컨테이너 정렬 파라미터에 기준으로 정렬되는데, 기본 정렬이 아니라 디테일하게 뷰를 정렬하는 것이 필요할 때가 있다.
일반적으로 VStack을 사용하는 경우를 생각해보자


Vstack은
VStack(alignment : , spacing: , content: ) 파라미터를 가지는데
alignment를 지정해주지 않으면 default 값이 .center이다. 정확히는 HorizontalAlignment.center이 기본 값이다.
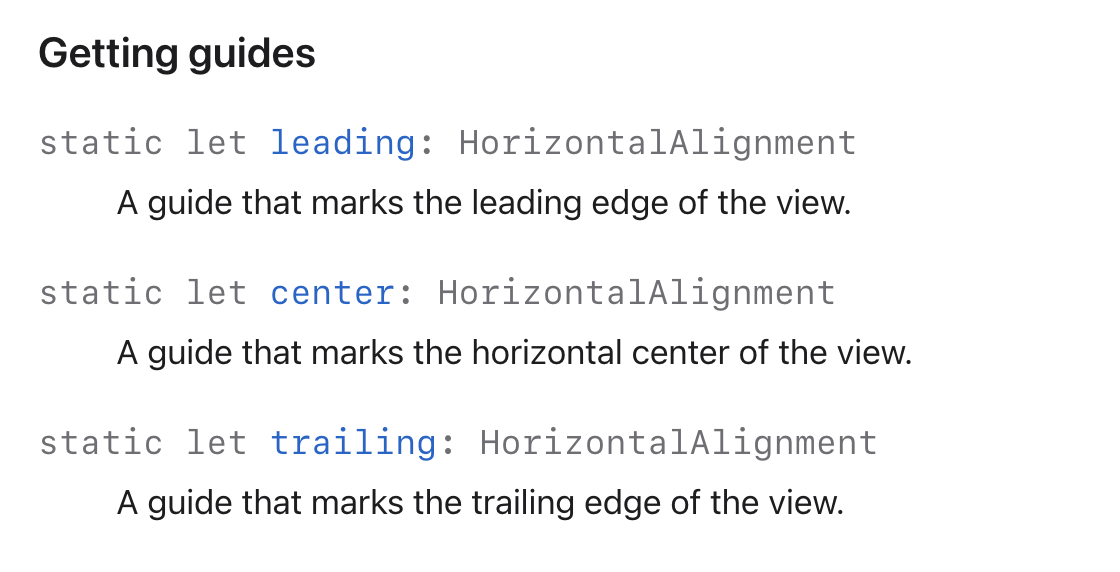
alignment 파라미터를 컨테이너 정렬(Container Alignment)라고 하며, 타입은 HorizontalAlignment라고 한다.

HStack의 alignment 타입은 top, center, bottom을 가지며 VerticalAlignment 타입이다.


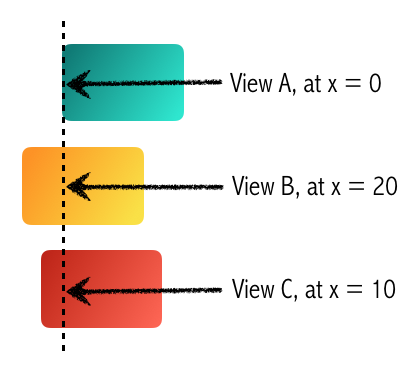
HorizontalAlignment는 x=0을 기준으로 뷰를 정렬한다. 즉 y축을 기준으로 뷰를 정렬한다.
x값은 뷰의 시작점을 더 앞에 위치시키게 된다.
만약 -10이라면 x=0에서 10 더 뒤에 있게 된다.

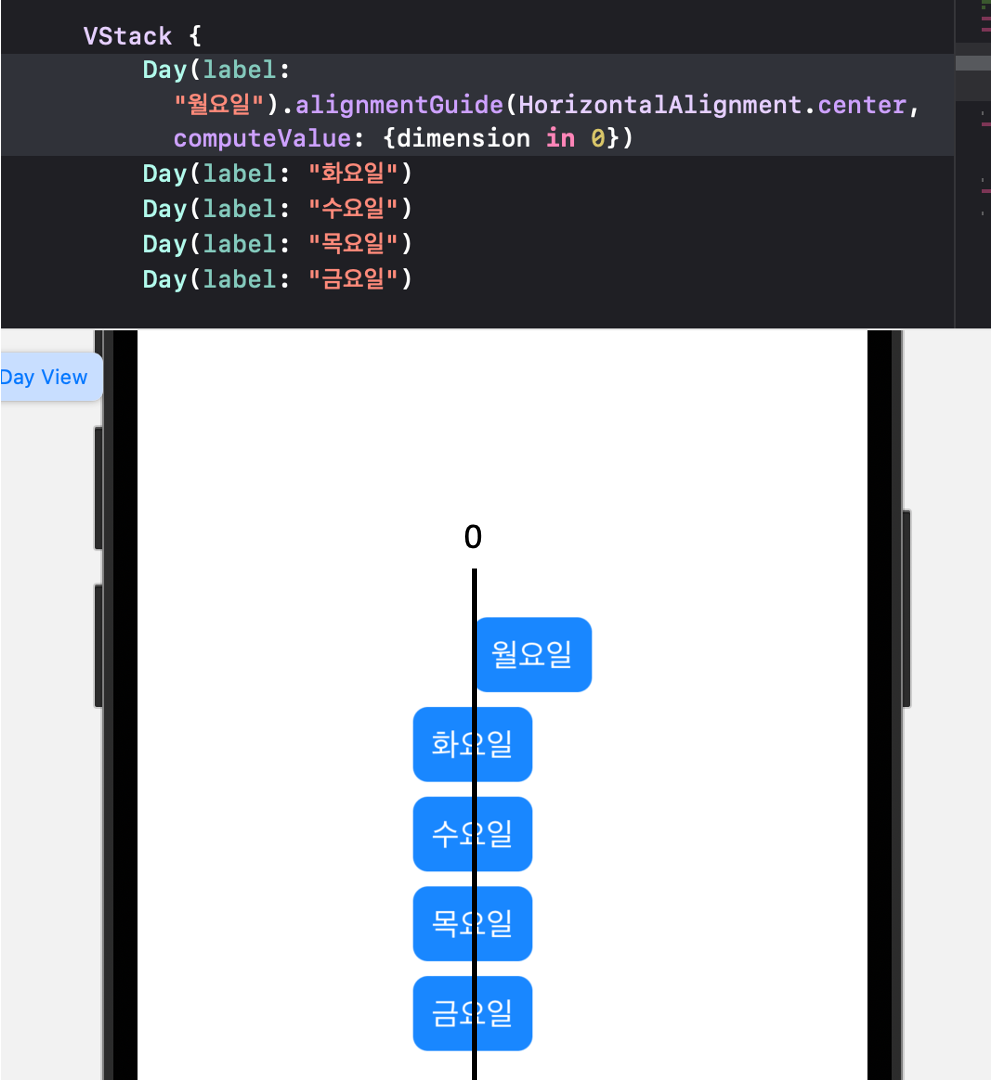
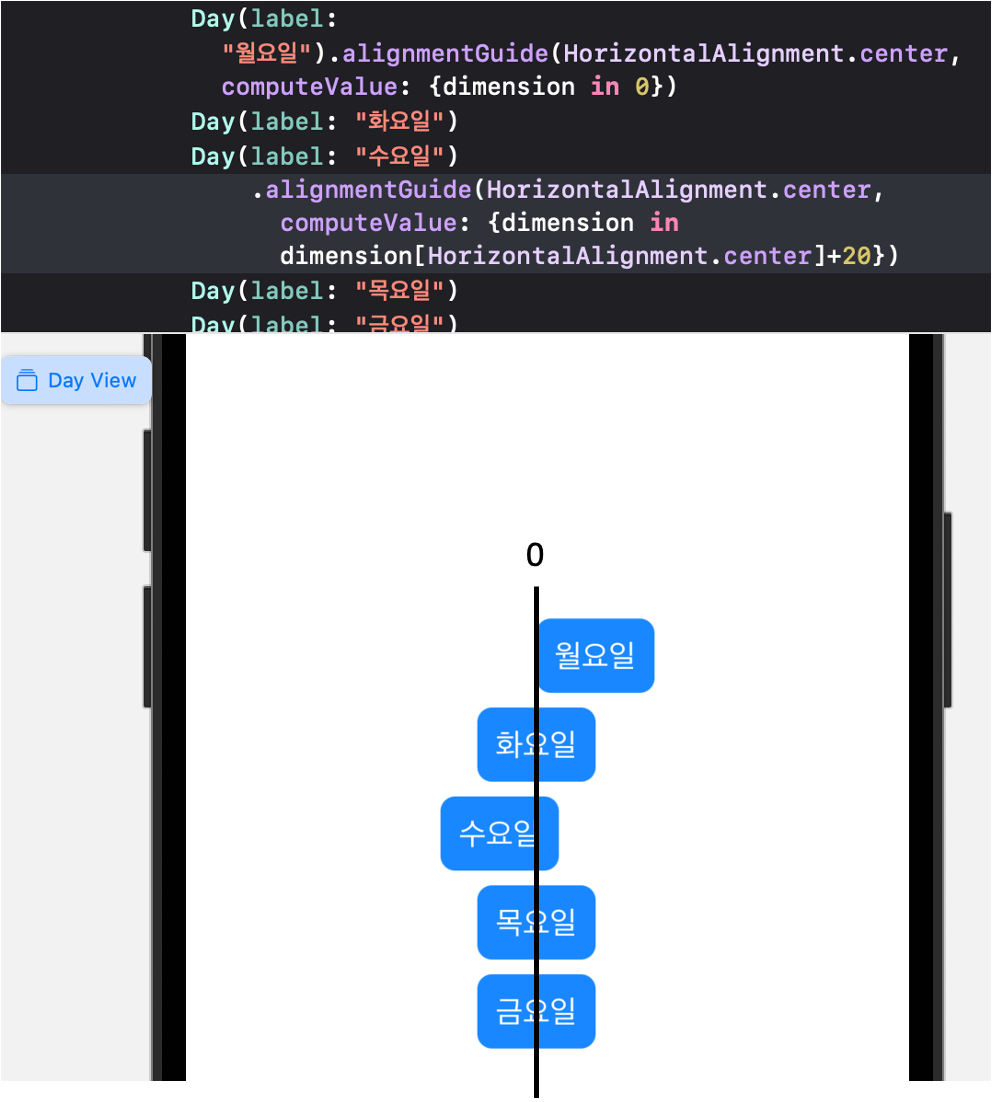
만약 뷰의 시작지점을 기준으로 하는 것이 아닌, 뷰의 가운데 지점에서 움직이고 싶을 경우 어떻게 해야 할까?

가운데를 20앞으로 가게 만든다고 표현한 것이다.
핵심적인 것은 모든 뷰가 각자 alignmentGuide를 갖고, 명시적으로 alignment를 주어주지 않으면 암묵적으로 alignmentGuide가 적용되어 있다.
'개발삽질기 > iOS' 카테고리의 다른 글
| CS193P 1편,2편 요약 (0) | 2023.07.01 |
|---|---|
| @escaping 클로저란 뭘까? (0) | 2023.06.30 |
| @inlinable이 뭐지? (0) | 2023.06.30 |
| ViewBuilder가 뭐지? (0) | 2023.06.30 |
| 왜 Padding을 안줬는데 Padding이 변할까 (0) | 2023.06.29 |